
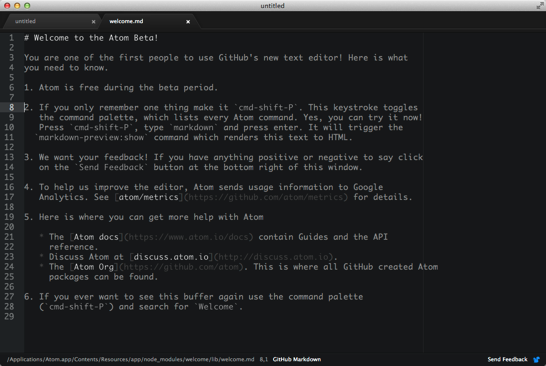
GitHubが開発中(現在クローズドベータテスト実施中)のテキストエディタ「Atom」の招待状が今頃到着し、ベータ版をようやくダウンロードすることができました。
起動してみた第一感はSublime Textっぽいということ。タブの表示方法や、色合いがそっくりなので、Sublime Textユーザーならばすぐに馴染めるかもしれません。VimやEmacsとは直接競合しなさそうなので、この辺のユーザーまで取り込めるかどうかは謎ですが…。
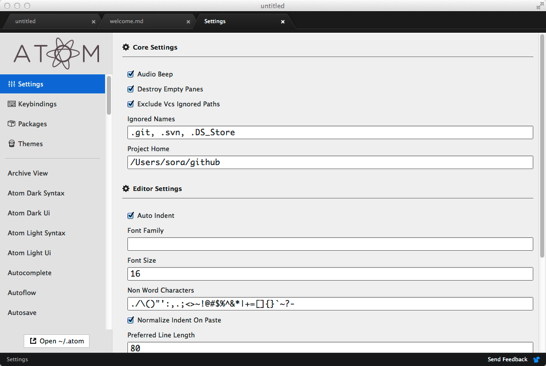
設定画面
各種設定をGUIを使って変更することができます(ファイルを直接変更することもできるらしい)。

「Settings」は一般的な設定。フォントサイズや、行ごとの文字数も設定することができます。

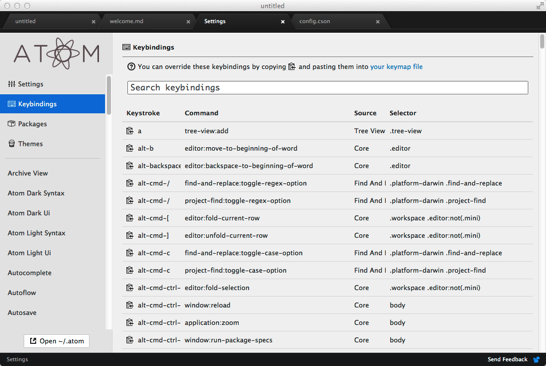
「Keybindings」でキーバインドの設定。キーバインドの適用範囲が独特らしいです。

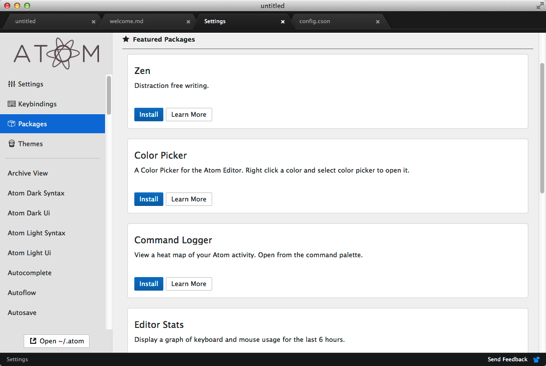
「Packages」で拡張パッケージをインストールできます。

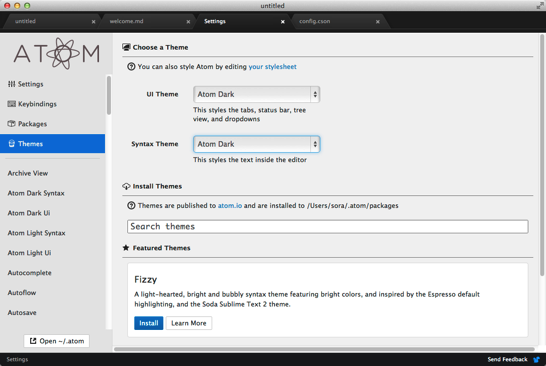
「Themes」で画面のテーマを変更可能。エディタ本体の色は、「Syntax Themes」で変更します。デフォルトは「Atom Dark」ですが、「Atom Light」も使えるので、Light派も安心。
興味深い点
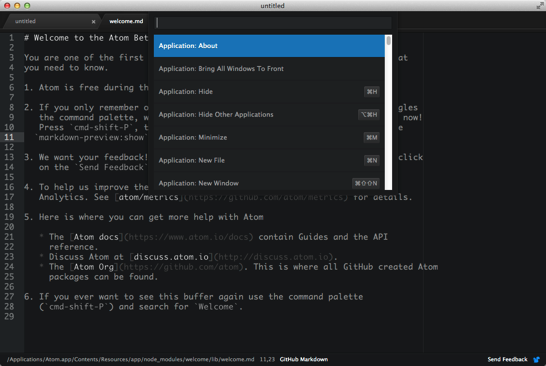
コマンドパレット

「Cmmand-Shift-P」を押すとコマンドパレットというものが起動し、エディタのコマンドを文字列で検索して実行できます。EmacsでいうM-xみたな機能でしょうか。どういう機能があるかざっと探したいときに便利そうです。
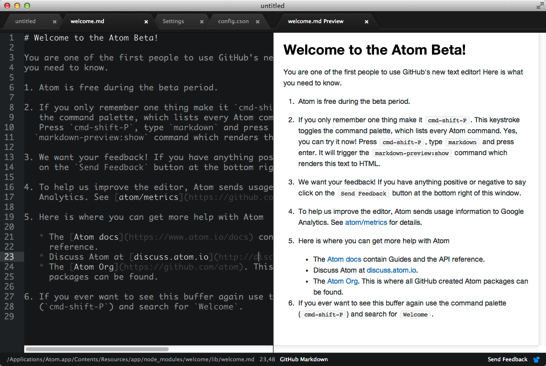
Markdownのリアルタイムプレビュー

画面左側がエディタ、右側がプレビューです。GitHubのMarkdown形式でガシガシ書き込んでいけばリアルタイムでプレビューできていい感じ。他のエディタでもできそうですけど、何も考えなくてもできるのは便利です。
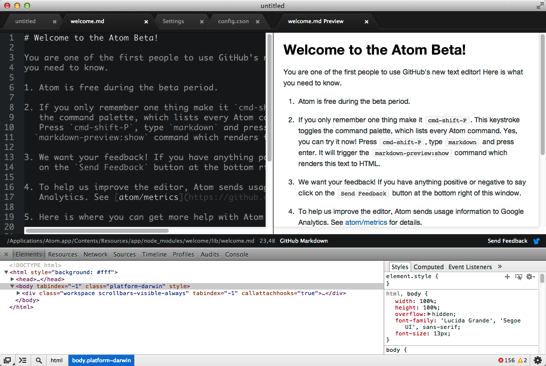
Developer Toolsが開く

「Command-Shift-I」を押すと、Chromeみたいに画面の下の方にDeveloper Toolsが開きます。このエディタがWeb技術を基盤にして構成されていることがよく分かりますね
まとめ
期待のエディタAtomですが、まだベータテストの段階では、ライセンスや価格がいくらになるのかはっきりしていない様子。Atom FAQによると、他のエディタと張り合うぐらいの価格になる可能性も示されています。
We haven't settled on pricing yet, but you can expect it to be competitively priced compared to similar editors.
ライセンスが完全なオープンソースではない(といってクローズドでもないみたいだけど)、かつ有料ということになると、相当な出来じゃないと普及しない可能性もあります。
とはいえ新しい趣向を取り入れた新世代エディタとして今後も要注目の存在であることにかわりはありません。正式版の公開に期待ですね。