
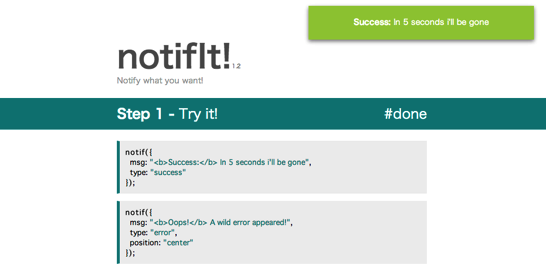
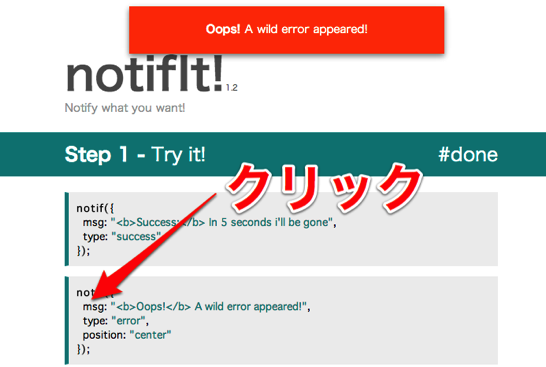
「notifIt!」はjQueryを使ったシンプルな通知メッセージ表示ライブラリです(GitHub)。上記画像の右上の緑のポップアップウィンドウのような通知メッセージを手軽に表示することができます。
使い方
<head>
<script type="text/javascript" src="js/notifIt.js">
<link rel="stylesheet" type="text/css" href="css/notifIt.css">
</head>
headタグで組み込んで、
notif({
msg: "<b>Oops!</b> A wild error appeared!",
type: "error",
position: "center"
});
適切なイベントハンドラでnotif()を呼び出すだけ。

公式サイト「notifIt!」のデモでは、灰色部分をクリックすれば、画面に表示されたパラメータを使って、様々な通知ウィンドウを表示することができます。
使いでがあるかも
タイプ、表示位置、色、アニメーション効果など表示に関するパラメータも豊富で便利そうです。使い方も簡単なので覚えておくといつか役に立ちそうなライブラリだと思います。