
パララックスエフェクト(視差効果)を簡単にみこむことができるライブラリ「skrollr」が公開されています(GitHub)。ソースコードはMITライセンスで公開されています。Plain JavaScriptで作られていて、jQueryは使われておらず、Android/iOS、デスクトップに対応。
ちなみに、パララックスエフェクトとは、スクロールと画面の部品の動きを連動させ、視差を使った様々な効果を生み出すエフェクトのこと。最近注目を集めている技術みたいですよ。
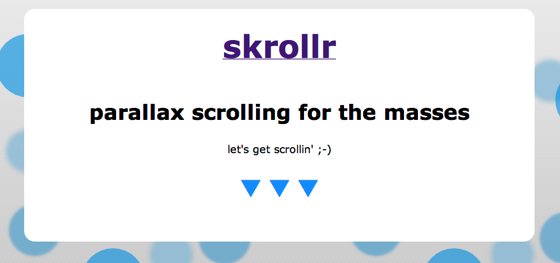
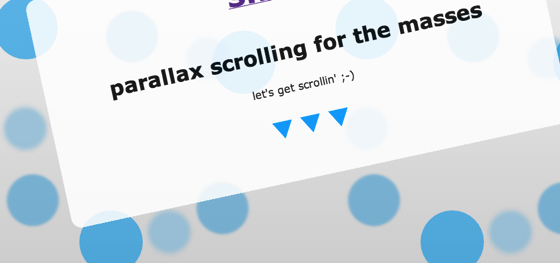
どういうものかはデモサイトで実際に画面をスクロールさせればわかりやすいとおもいます。

ちょっと下にスクロールすると、タイトル部分が斜めになりました。

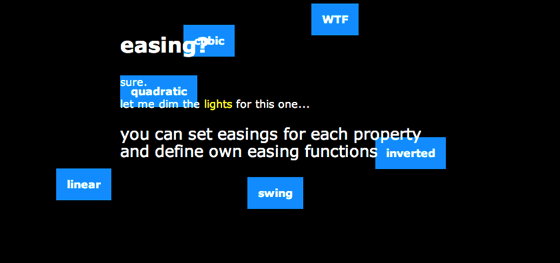
スクロールにつれて、文字が回転したり、拡大縮小したり。

上からブロックが落ちてくるようなエフェクトも。
Examplesにはこのデモの他にもさらに異なるサンプルがリンクされています。
これを機会にパララックスエフェクトをWebデザインにとりいれるのも良いかもしれません。基礎から勉強したい場合@ITの記事が役に立ちそうです。