
「Zed」はオフラインで動作可能なChromeベースのテキストエディタです(ダウンロード)。ローカルのファイルはもちろん、サーバー上のファイルまで編集できてしまうユニークな特徴を持っています。
その他Zedの特徴として挙げられているのは以下の通り。
- 多くのプログラミング言語のシンタックスハイライトをサポート(C, Clojure, CoffeeScript, C#, CSS, Dart, Erlang, Go, Haml, Haskell, HTML, ini files, Java, JavaScript, JSON, LogiQL, Lua, Markdown, Nix, PHP, Plist, Protobufs, Python, Ruby, Shell, XML)。
- コード補完(シンボルと、カスタマイズ可能なスニペット。
- インラインマーカーつきの組み込みのlint(JavaScript, CoffeeScript, JSON, Lua, CSS)。
- マルチカーソル。
- 分割ビュー。
- テーマ。lightとdarkテーマ。CSSを使って容易にカスタマイズできる。
最近はやりのWebブラウザを基板としたテキストエディタとして、抑えるところは抑えている感じでしょうか。すでにダウンロード可能なので、実際に動かしてみました。
Zedを動かしてみた

Chromeのアプリランチャーから起動します。

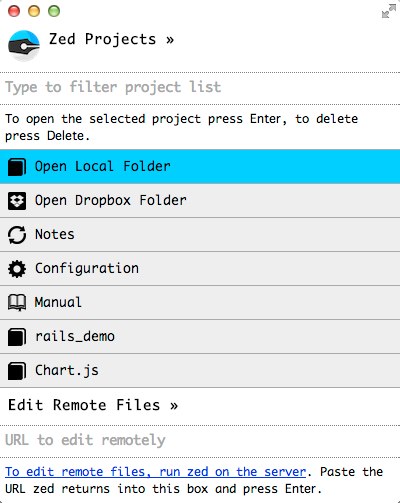
起動画面。フォルダー単位で読み込むようです。

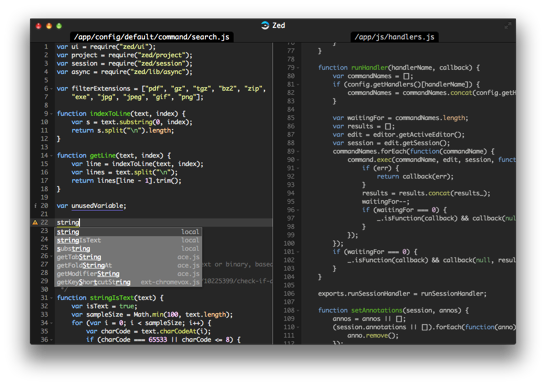
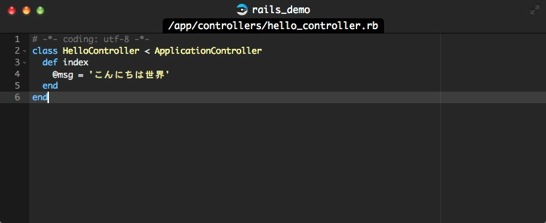
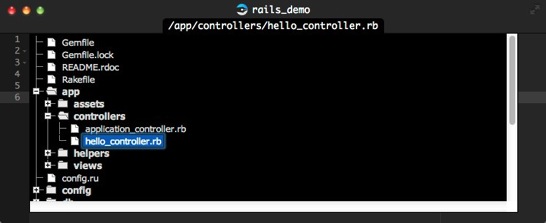
試しにRailsのデモプロジェクトを読み込んでみました。シンタックスハイライトされています。

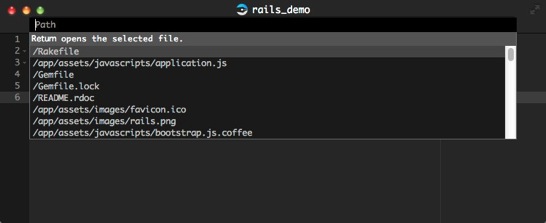
「Command-E」でフォルダ内のファイルをリスト表示。

「Command-T」でツリー形式で表示できます。
![Manual [ Zed ].jpg Manual Zed](https://softantenna.com/blog/wp-content/uploads/2014/04/blogManual-Zed-.jpg)
キーバインドや使用方法はManualに詳しく書かれてあります。
仕事を辞めてエディタ開発に専念
公式ブログによると、開発者は以前の仕事(Cloud 9 IDEの開発)をやめてZedの開発に専念するようです。
So, I’m going to try something radical. As of today, I’m making Zed my day-time job
マネタイズのアイデアはオープンソースプロジェクトということもあり、現在募集中(とりあえず寄付に期待している)とのことですが、はたしてこの試みはうまくいくのでしょうか。Redittでは、エディタそのものよりも、職を投げ打ってエディタ開発を行う試みに対して、活発に意見がかわされています。