
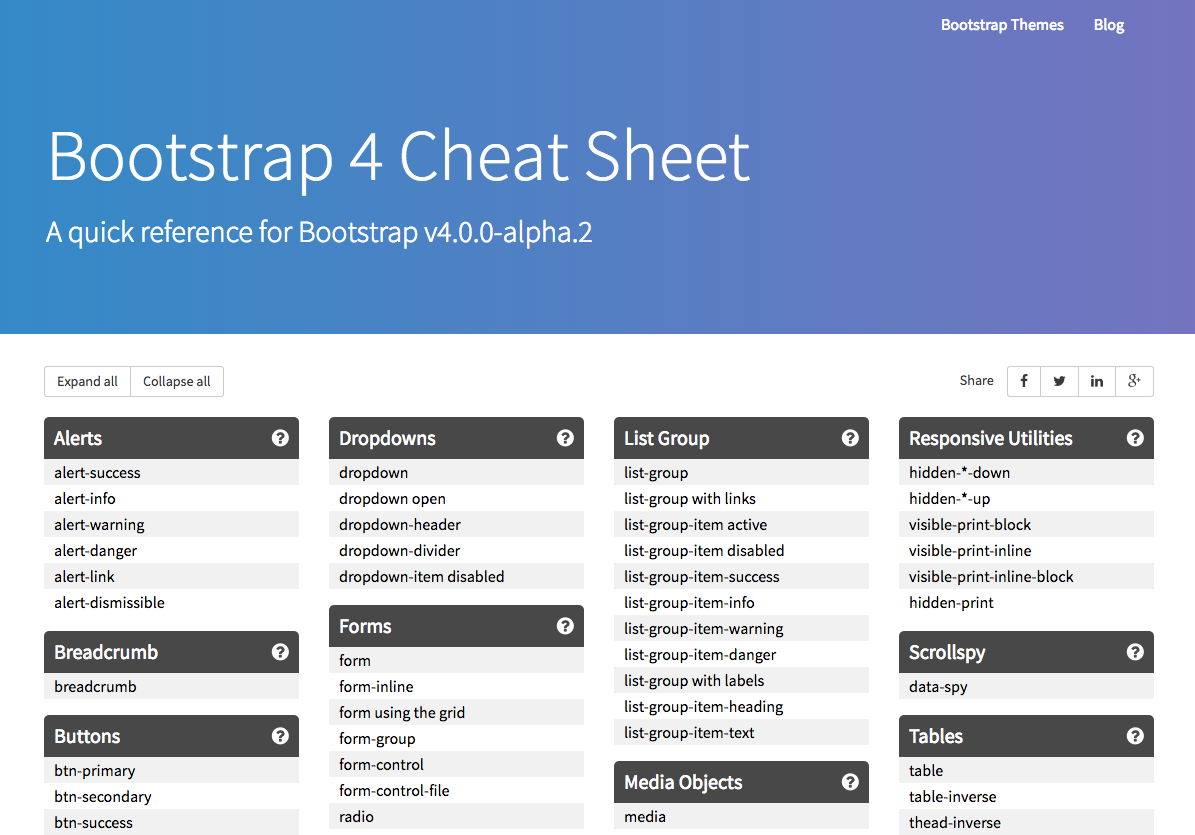
WebフレームワークBootstrap 4対応のインタラクティブなチートシート「Bootstrap 4 Cheat Sheet」が公開されています。
開発者兼デザイナーのAlexander Rechsteiner氏によって作成・メンテナンスされているWebサイトで、Bootstrap 4で利用できるさまざまな部品に対応したソースコードとプレビューを、Webブラウザ上で同時に確認できることが特徴です。
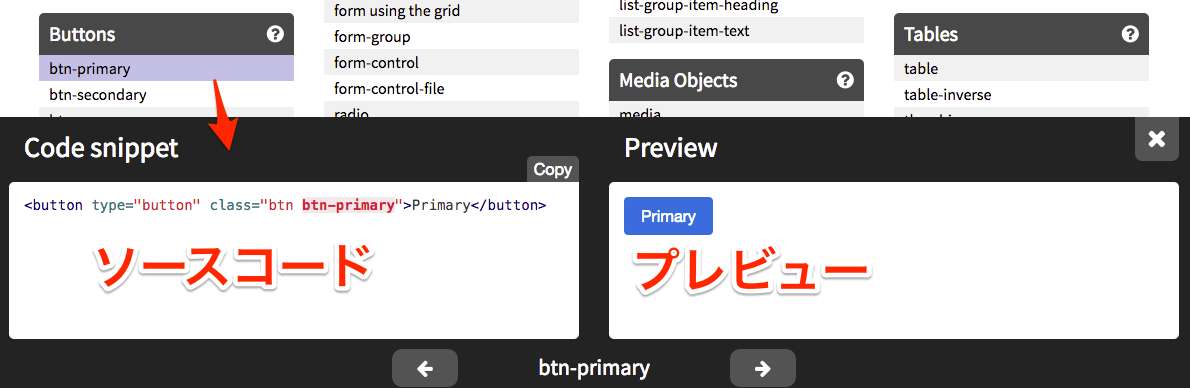
例えば基本的なボタン「btn-primary」を表示するためのソースコードとプレビューは次のようになります。

▲ソースコードは「Copy」ボタンによってコピーして利用することができます。

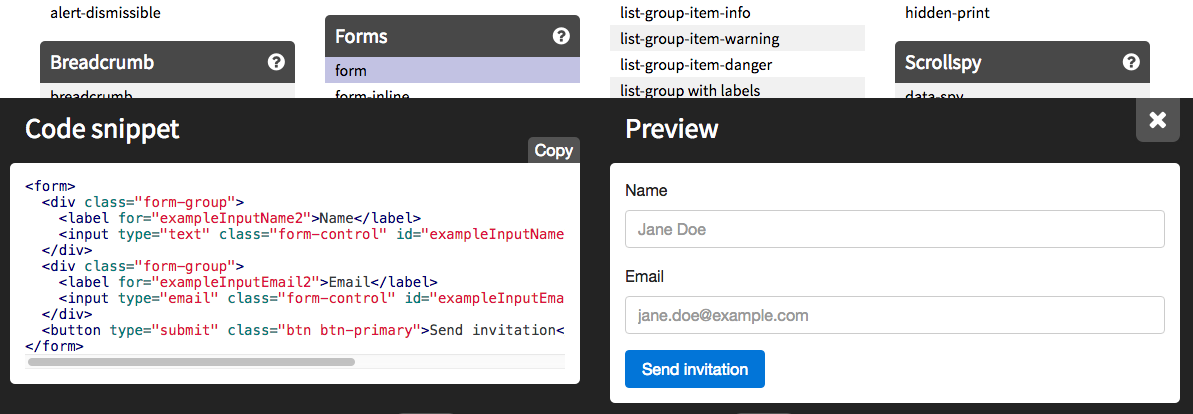
▲その他フォームやテーブル、ナビゲーションバー、カードなど、Bootstrap 4で使えるさまざまなパーツを確認することができます。
なおBootstrap 4系は現在、昨年12月に公開された「Bootstrap 4 alpha 2」が最新版で、このチートシートも同バージョンに対応したものとなっています。Bootstrap 4正式版と同時にBootstrap 3から乗り換えたいと思っている方は、今からこのサイトをブックマークして準備しておくと捗りそうです。使いやすさからHacker Newsでも大きな人気を集めています。