
CSSのスタイルを適用する対象を指定する、CSSセレクタの書き方を楽しく学べるサイト「CSS Diner」が公開されています。
単にタグを指定するだけの超基本的なモノから、何番目の子供とか、何番目の型とか、あまり使わないようなめんどくさいものまで、全部で26のレベルが準備されています。
最後までやり通せば、CSSセレクタの達人になれるかもしれません。最初の方をちょこっと遊んでみました。
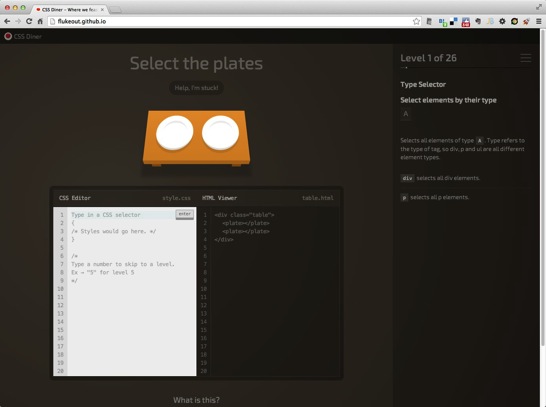
CSS Dinerのプレー方法

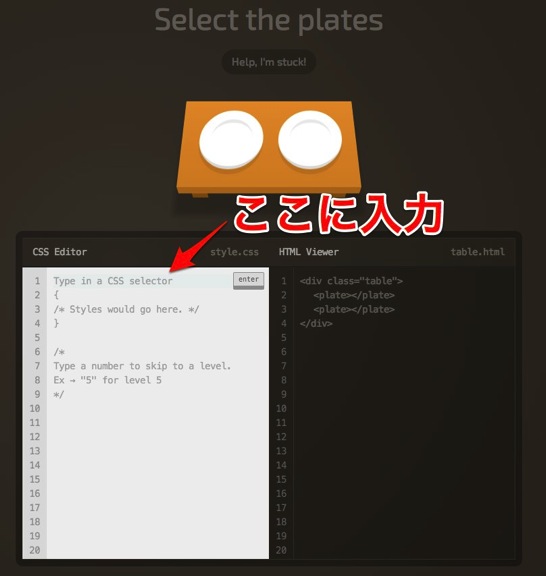
最初の問題は「Select the plates」。plateタグで構成された白いお皿を両方選択できればOKという問題です。plateタグにちょっと戸惑いますが、普通のHTMLタグに置き換えれば答えは簡単ですね。「plate」とCSS Editor部に入力して、Enterキーを押せば正解。

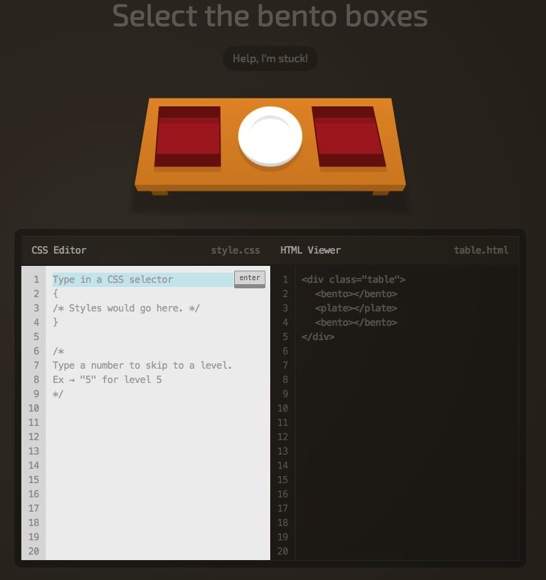
次は、赤いお弁当箱を選択。これも上と同じです(タグがbentoになっているだけで…)。
というふうに最初はHTML/CSSをいじったことがある人ならばなんとなく答えられると思います。

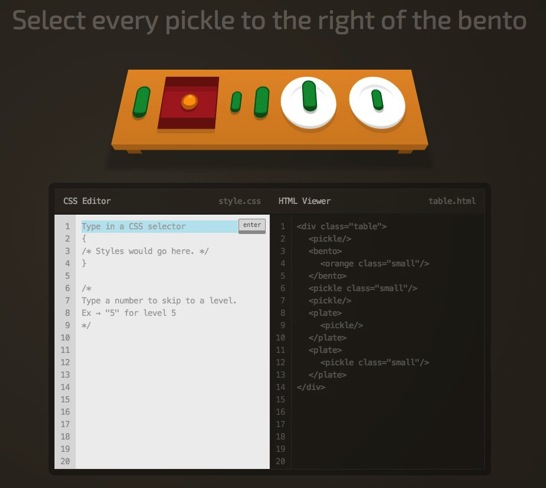
中盤になると、弁当箱の右側にあるピクルスを選択とか、結構難しくなってきます。これにスラスラ答えられるようになれば、CSSセレクターの使い方もかなりマスターできてそうです。
気分転換に(?)どぞー。