
Web開発を取り巻く現状はめまぐるしく、2018年の現在も日々新しい技術が登場しているといっても過言ではありません。現在Web開発に携わっている方や、将来Web開発者を目指している方は、今後どのような技術を選択すれば良いのか迷う面もあると思います。
本日紹介する「Web Developer Roadmap 2018」は、そのような迷えるWeb開発者の道しるべとなるべくまとめられたインフォグラフィックスです。
旅行予約サイトtajawalのリードエンジニアKamran Ahmed氏によってまとめられた情報で「フロントエンド」「バックエンド」「DevOpts」という職種毎に必要な技術がまとめられています。
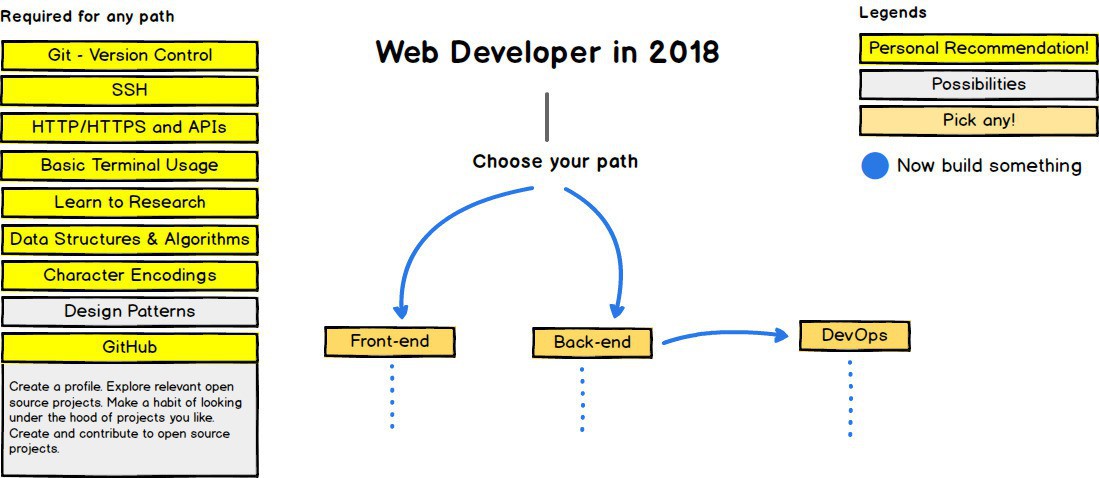
同サイトによると、これら各職種の前提知識として必要になる技術は以下の通りです。
- Git
- SSH
- HTTP/HTTPSとAPI
- 基本的なターミナルの使用方法
- 学習のための調査
- データ構造とアルゴリズム
- キャラクターエンコーディング
- GitHub
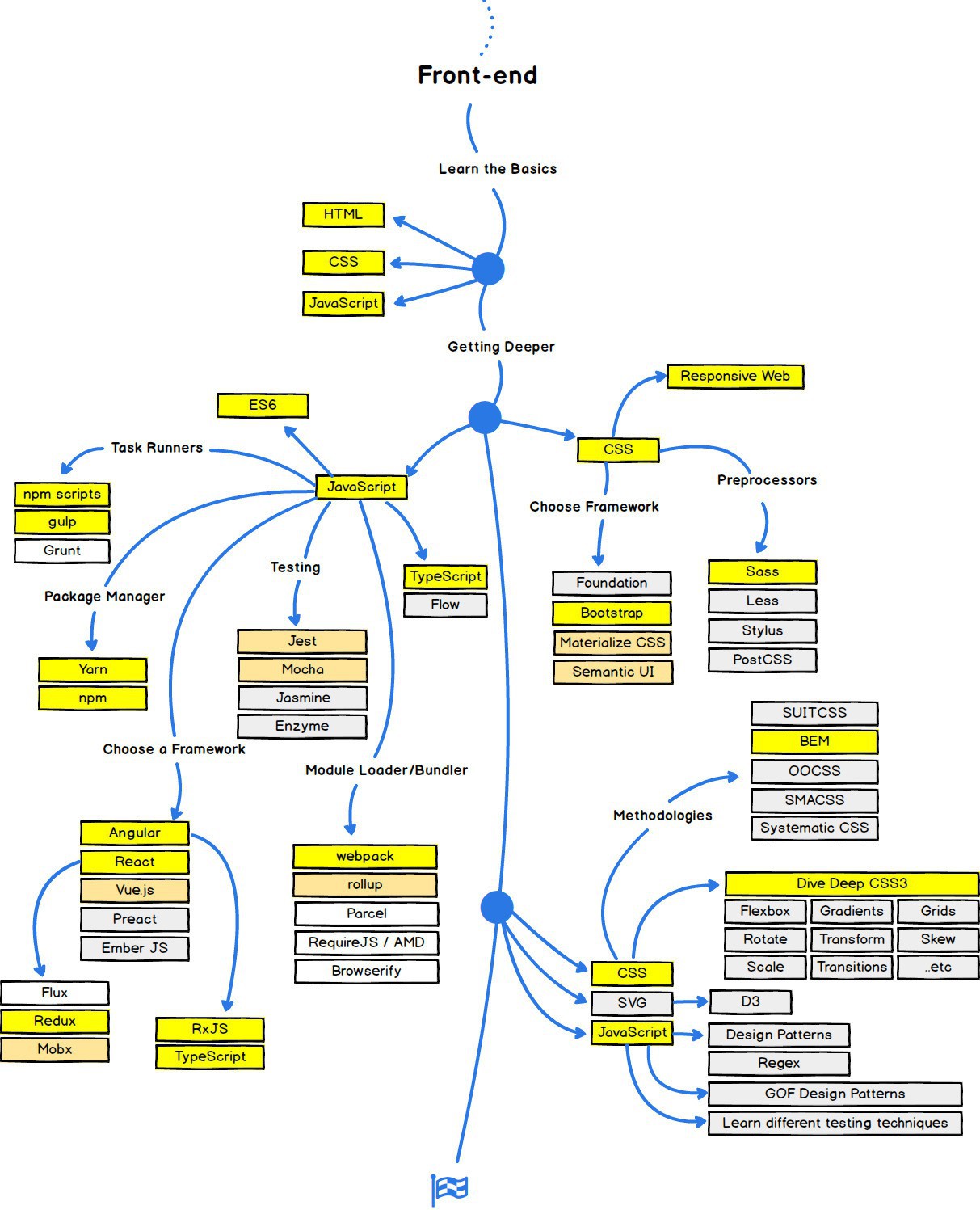
この上で、例えばフロントエンドエンジニアを目指す場合、以下のように技術を選び出します。

▲HTML/CSS/JavaScriptの基礎から始まり、CSSを深く学びたいならばその先にレスポンシブWebやBootstrap、Sassが待っているということが分かります。JavaScriptを選べばES6や、TypeScript、Yarnやnpmなどのパッケージマネージャー技術に枝分かれしていることが見て取れます。
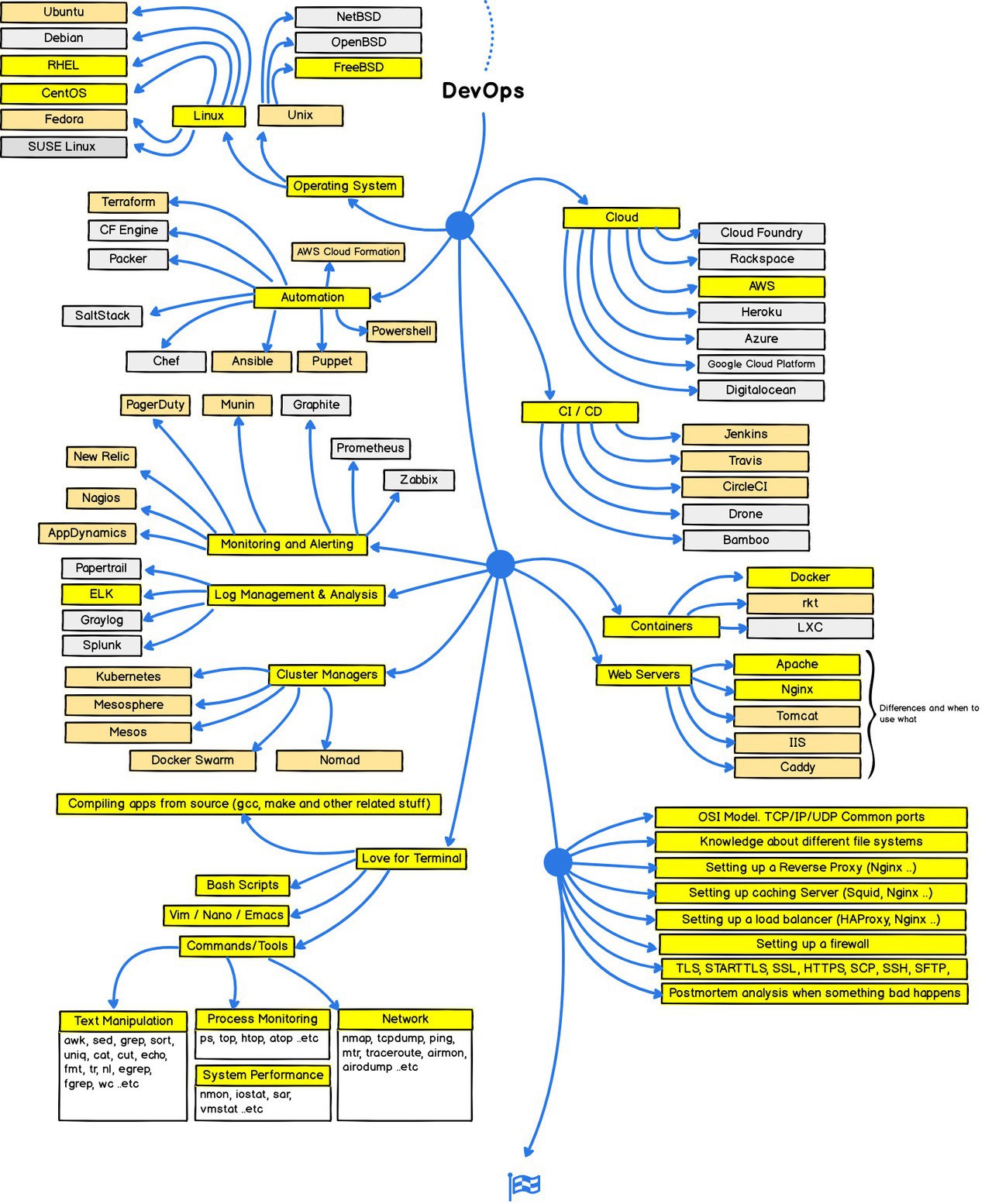
一方DevOptsエンジニア向けのグラフは以下の通りです。

▲オペレーティングシステムや、自動化、クラウドなどDevOpsで重要となる要素が含まれていることがわかります。
2018年に身につければ良さそうな技術を探してるWeb開発者の方のほか、Web開発業界全体の概要を知りたい方にとっても参考になりそうな情報です。