ここしばらくMacからブログに投稿するときはMarsEditを使っていたのですが、やっぱり使うのやめました。
あちこちのMacから書き込むとき、MarsEdit自体の設定を何回もやり直すのがめんどくさいとか、プレビュー時の改行コードが反映されたりされなかったりよくわからんとか、いろいろ小さな理由はあるのですが、最大の理由は、Lightboxに対応してないからです。
Lightboxはブログに投稿された画像をクリックすると、みょーんと拡大して表示してくれるWordPressの便利なプラグインです。ブログをみていて、小さい画像がクリックできなかったり、クリックしても小さい画像がそのまま表示されたときの絶望感がものすごいので、Lightbox対応はゆずれないところ。これがどうしてもうまく扱えないので使うのやめました。
開発元のフォーラムを見る限り、WordPressのAPIが機能不足のせいで実現できないようなので、MarsEditのせいではありません。
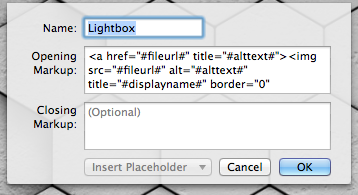
一応MarsEditで画像アップロード時に以下のようなスタイルを指定すれば、見た目的にはなんとかなるんですが、これだとサムネイル画像が作られていないので表示までに時間がかかりますね(=大きな画像が縮小表示されるだけ。今日気がつきました)。
<a href="#fileurl#" title="#alttext#"><img src="#fileurl#" alt="#alttext#" title="#displayname#" border="0" width="480px" border=”0″></a>
Skitchから直接画像ドロップできたりかなり便利だったので心残りです。そのうちなんとかならないかなあ。











コメント
コメント一覧 (2件)
ボクも導入しましたが同じ理由で不満を持っています。
ちなみにMarsEdit以外で何をお使いですか?
はずかしながら、ブラウザから直接打ち込みです。
Windowsから書き込むこともあるのでまあしょうがないかなと。
WordPressのAPIが充実してこの問題が解決したら使いたいんですけどねえ。