
任天堂が1987年に発売した大人気8ビットゲーム機「ファミコン」は、米国では「Nintendo Entertainment System(NES)」として知られています。
本日紹介する「NES.css」はそのファミコン/NES風のデザインをWebサイトで簡単に使用することができるCSSフレームワークです。
日本の開発者bcrikko氏に作成されたフレームワークで日本語ドキュメントも準備されているため、日本のユーザーにとっても馴染みやすいものになっています。
以下使用方法を説明します。
目次
NES.cssの使用方法
NESS.cssを使用するにはHTMLファイルの先頭で以下のようにcssファイルを読み込みます。
<!-- minify -->
<link href="https://unpkg.com/nes.css@0.0.2/css/nes.min.css" rel="stylesheet" />
<!-- latest -->
<link href="https://unpkg.com/nes.css/css/nes.min.css" rel="stylesheet" />あとはボタンやコンテナなど使用したい部品にスタイルを適用します。
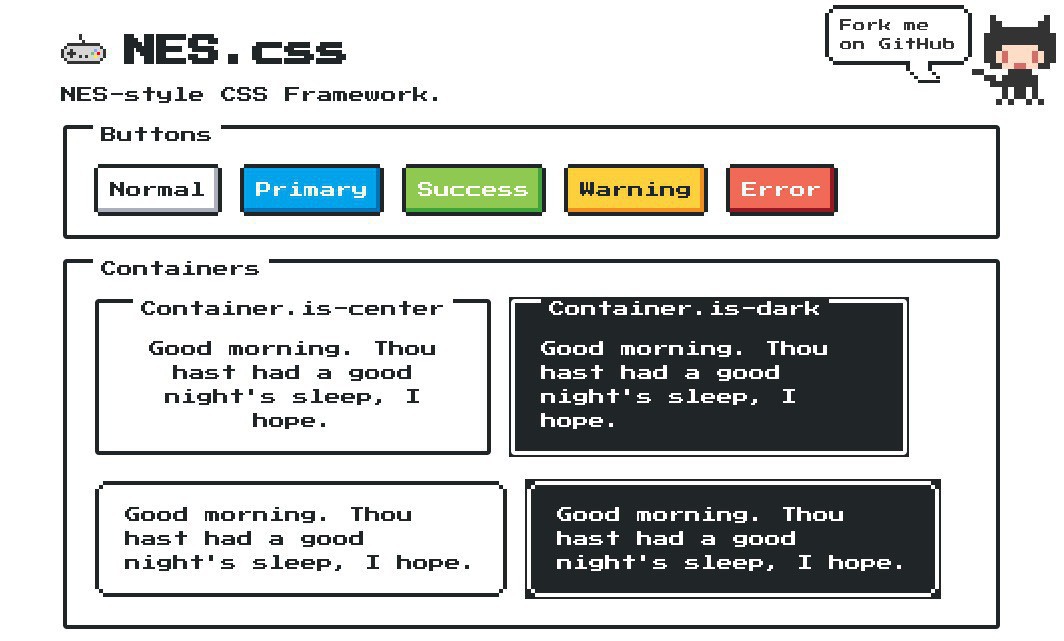
<section class="container with-title">
<h2 class="title">Buttons</h2>
<div>
<button type="button">Normal</button>
<button type="button" class="btn is-primary">Primary</button>
<button type="button" class="btn is-success">Success</button>
<button type="button" class="btn is-warning">Warning</button>
<button type="button" class="btn is-error">Error</button>
</div>
</section>
<section class="container with-title">
<h2 class="title">Containers</h2>
<div class="containers">
<div class="container with-title is-center">
<p class="title">Container.is-center</p>
<p>Good morning. Thou hast had a good night's sleep, I hope.</p>
</div>
<div class="container is-dark with-title">
<p class="title">Container.is-dark</p>
<p style="color: white;">Good morning. Thou hast had a good night's sleep, I hope.</p>
</div>
<div class="container is-rounded">
<p>Good morning. Thou hast had a good night's sleep, I hope.</p>
</div>
<div class="container is-rounded is-dark">
<p style="color: white;">Good morning. Thou hast had a good night's sleep, I hope.</p>
</div>
</div>
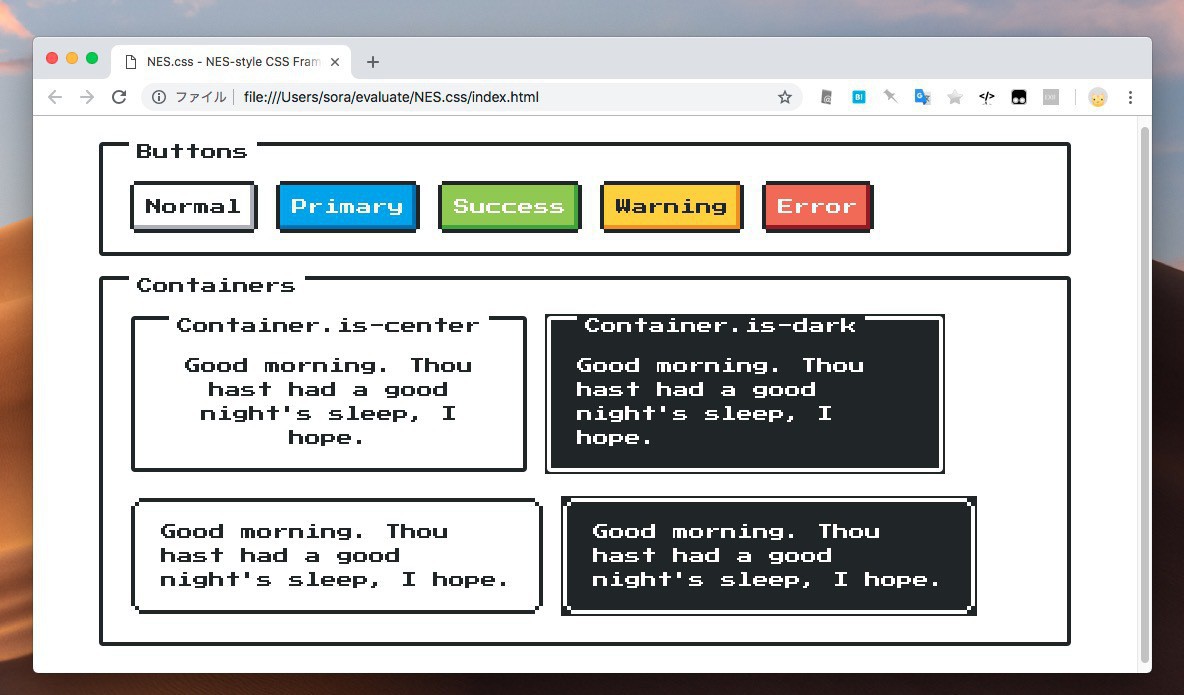
</section>上のようにボタンやコンテナにNES.cssのスタイルを適用すると以下のようになります。

プロジェクトに含まれるサンプルファイル(index.html)を編集しながら動作確認するとわかりやすいかもしれません。
NES.cssではそのほか、ラジオボタンやチェックボックス、テキストボックス、バルーン、テーブル、独自アイコンが使用できます。またファミコン風の文字を表示するため、以下のようなフォントが推奨されています。
- デフォルト: Press Start 2P
- 英語: Kongtext
- 日本語: 咲フォント / Nu もち
詳細は公式サイトでご確認ください。
まとめ
NES.cssを利用すればファミコン風のスタイルを手軽に利用することができます。ユニークかつレトロな雰囲気のWebページを作成したい方は試してみてはいかがでしょうか。