
Windows用のミュージックプレイヤーとして一斉を風靡した「Winamp」。2014年にAOLがWinampをRadionomyに売却したことから、開発は長い間停滞していますが、復活を願う熱心なファンも多数存在するようです。
今回紹介する「Winamp2-js」はこのようなユーザーのために開発された、Winamp 2.9を忠実に再現するミュージックプレイヤーです。HTML5とJavaScriptで作成されているため、Webブラウザでデモページを開くだけで利用することができます。
現在以下のような機能が実装されています。
- Winamp 2対応スキンのロード機能
- ドラッグ&ドロップ、イジェクトボタン、左上のオプションボタンによるオーディオファイル・スキンファイルのロード機能
- オシロスコープとスペクトルのビジュアルモード
- ホットキーのサポート
- "シェード"ミニモード
- "ダブル"モード。メインウィンドウが2倍に(Ctrl-D)
Edge、Firefox、Safari、Chromeなどのモダンなブラウザをサポートしていますが、IEはサポートしていないとのこと。
Winamp2-jsの使用方法
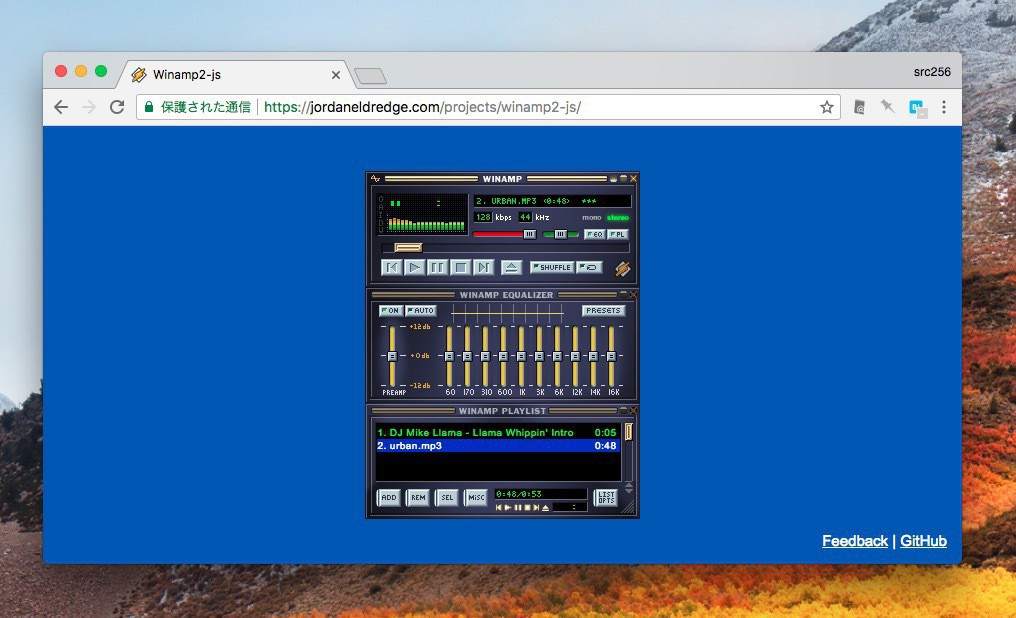
Winamp2-jsはオープンソースソフトで、ファイルをダウンロードして使用することもできます。単に動かしてみるだけならデモページを利用するのが簡単です。

▲オリジナルの「Winamp」そっくりの画面構成になっていることが分かります。画面一番下のプレイリスト部に音楽ファイルをドラッグ&ドロップし、画面上部の再生ボタンをクリックすることで音楽を再生することができます。中央部分のイコライザーで音質を調節することができます。

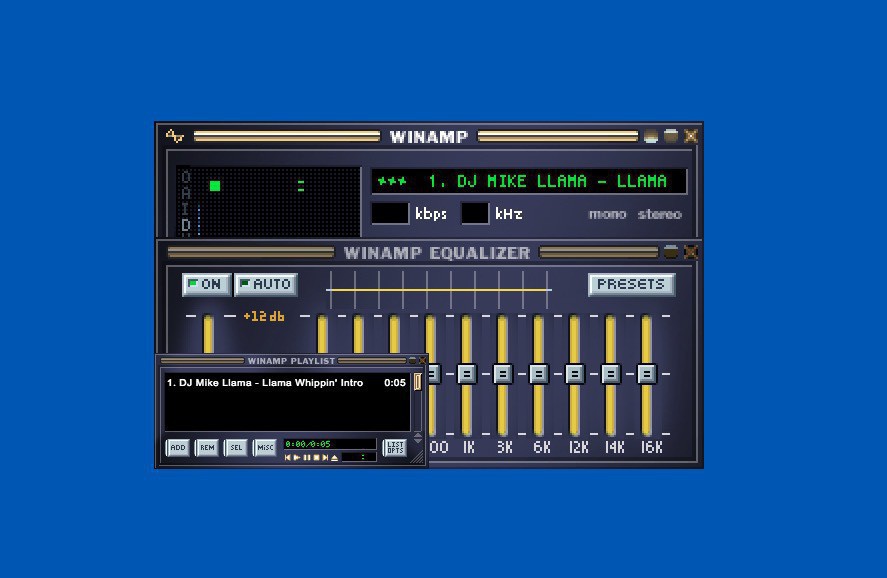
▲「Ctrl-D」を押すとダブルモードに代わり、Winampが拡大表示されます。あまりにも小さいと感じた場合試してみると良いでしょう。
ファイルをダウンロードし、以下のようなJavaScriptコードを使用することで、Winampを自分の管理するWebサイトに埋め込むこともできます。
import 'babel-polyfill';
import Winamp from 'winamp2-js';
const winamp = new Winamp({
initialTrack: {
name: "1. DJ Mike Llama - Llama Whippin' Intro",
url: "https://d38dnrh1liu4f5.cloudfront.net/projects/winamp2-js/mp3/llama-2.91.mp3"
},
initialSkin: {
url: "https://d38dnrh1liu4f5.cloudfront.net/projects/winamp2-js/skins/base-2.91.wsz"
}
});
// Render after the skin has loaded.
winamp.renderWhenReady(document.getElementById('winamp2-js'));まとめ
Winamp2-jsを利用すれば、WebブラウザからWinampを利用したり、WebサイトにWinampを埋め込むことができます。Winampを懐かしく思っている方は試してみてはいかがでしょうか。