
Bootstrap開発チームは6月16日(現地時間)、HTML/CSS/JSフレームワークBootstrapの最新版「Bootstrap 5 alpha」をリリースしました。現在公式サイトより最新版のソースコードをダウンロードすることができます。
Bootstrap v5ではjQueryへの依存や、Internet Explorerのサポートが削除されたほか、CSS変数の導入や、JavaScriptの高速化、依存関係の縮小、APIの改良などさまざまな新機能が追加されています。現在アルファ版の段階にあり、ベータが登場するまで互換性のない変更が加えられる可能性があるとのことです。
v5の主な新機能は以下の通りです。
新しいルック&フィール: ドキュメントサイトの更新が行われた。読みやすさを向上させるために全幅表示が廃止され、アプリっぽさを感じさせないコンテンツ性の高いサイトになった。サイドバーの改良によるナビゲーションの改良や、新しいロゴの追加も行われた。

jQueryとJavaScript: jQueryへの依存性が削除されたため、Bootstrap 5で構築されたサイトのサイズが大幅に軽量化されることが期待できる。jQueryの削除に加えJavaScriptの改良も行われている。例えばButtonプラグインの大部分が削除され、トグルボタンはチェックボックスとラジオボタンによって信頼性が改良された。
CSSカスタムプロパティ: Internet Explorerのサポートを終了したことにより、Bootstrap 5でCSSカスタムプロパティが使用できるようになった。例えば.tableコンポーネントではストライプを実現するために以下のようなローカル変数を追加している。
.table {
--bs-table-bg: #{$table-bg};
--bs-table-accent-bg: transparent;
--bs-table-striped-color: #{$table-striped-color};
--bs-table-striped-bg: #{$table-striped-bg};
--bs-table-active-color: #{$table-active-color};
--bs-table-active-bg: #{$table-active-bg};
--bs-table-hover-color: #{$table-hover-color};
--bs-table-hover-bg: #{$table-hover-bg};
// Styles here...
}
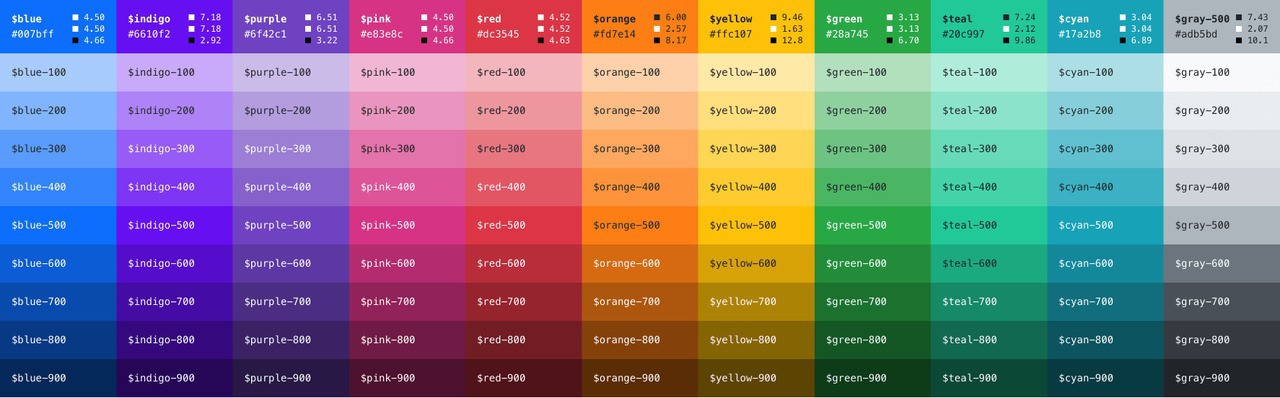
カスタマイズドキュメントの改良: v4のThemingページを拡張。BootstrapのソースSassファイル上で構築するためにより多くのコンテンツとコードスニペットを提供。より簡単に始められるnpmのスタータープロジェクトも提供している。カラーパレットも拡張された。

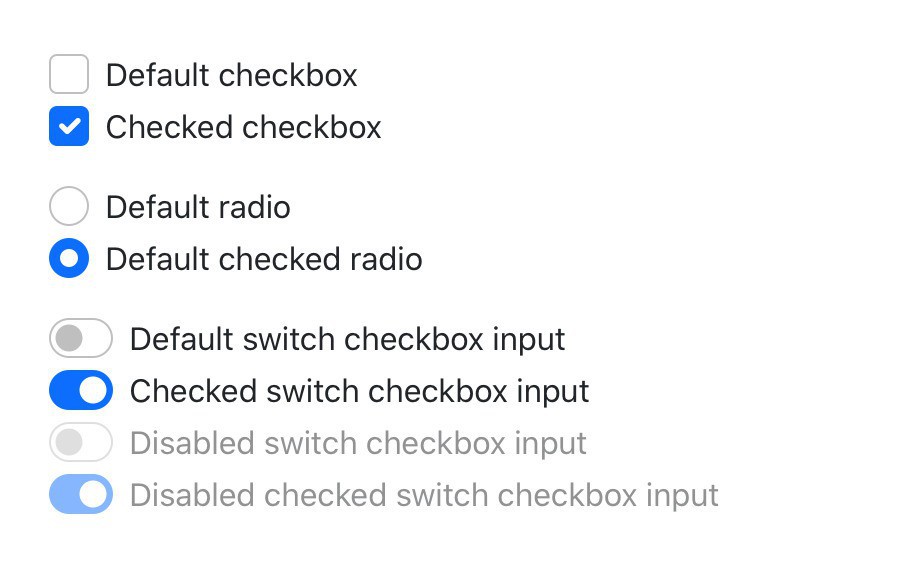
フォームの更新: フォームのドキュメントとコンポーネントを一新した。すべてのフォームスタイルを新しいフォームセクションに統合。フォームの再設計により重複が取り除かれている。v4では、チェック、ラジオ、スイッチ、ファイルなどのカスタムフォームコントロールの広範なスイートが導入されたが、これらは各ブラウザーが提供するデフォルトに追加されていた。 v5では完全にカスタム化された。

Utilities API: Bootstrap 5にはまったく新しいユーティリティAPIが実装された。APIベースのアプローチにより、Sassで言語と構文を作成し、独自のユーティリティをオンザフライで作成すると同時に、提供されているユーティリティを変更または削除することもできる。
$utilities: () !default;
$utilities: map-merge(
(
// ...
"width": (
property: width,
class: w,
values: (
25: 25%,
50: 50%,
75: 75%,
100: 100%,
auto: auto
)
),
// ...
"margin": (
responsive: true,
property: margin,
class: m,
values: map-merge($spacers, (auto: auto))
),
// ...
), $utilities);
グリッドシステムの拡張: Bootstrap v3からv4へのアップグレードの難しさを聞き、アップグレードが簡単になるように考えられている。ビルドシステムの大部分を保持し、既存のグリッドシステムを新規に置き換えるのではなく強化した。
以下のような変更点がある。
- xxlグリッドティアの追加。
- .gutterクラスの.g*ユーティリティでの置き換え。
- フォームレイアウトオプションが新しいグリッドシステムで置き換えられた。
- 垂直間隔クラスが追加された。
- カラムはデフォルトで相対位置ではなくなった。
その他ドキュメントサイトの生成ツールがJekyllからHugoに置き換えられています。また今後、RTLへの対応や、コードベースの変更などさまざまな変更が追加されることが計画されています。