
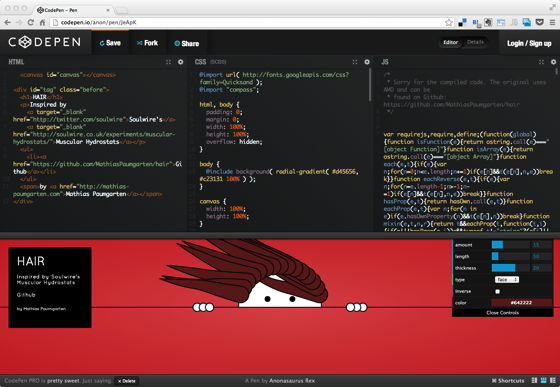
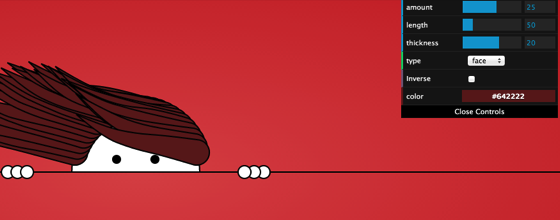
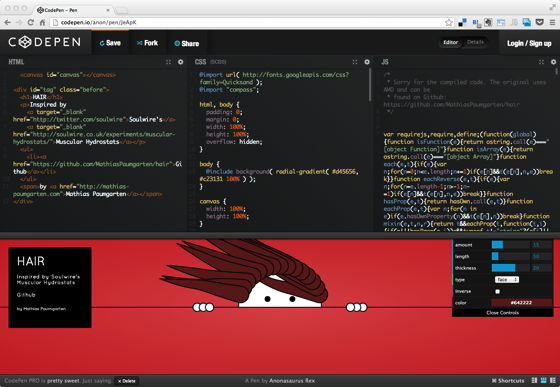
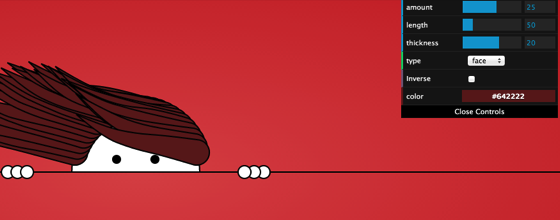
HTML5 の Canvas 2D の機能を使ったデモ「HAIR」が公開されています(GitHubにも)。

マウスポインターの位置にドライヤーがあるイメージで、いろんな方向に髪の毛をふきとばすことが可能。HTML5ってなんでもできるんですね(汗。風量や髪の毛の色は右上のオプション設定で変更することができます。ソースコードを参考にしたい場合、codepenよりGitHubのほうが見やすいかもです。

HTML5 の Canvas 2D の機能を使ったデモ「HAIR」が公開されています(GitHubにも)。

マウスポインターの位置にドライヤーがあるイメージで、いろんな方向に髪の毛をふきとばすことが可能。HTML5ってなんでもできるんですね(汗。風量や髪の毛の色は右上のオプション設定で変更することができます。ソースコードを参考にしたい場合、codepenよりGitHubのほうが見やすいかもです。