
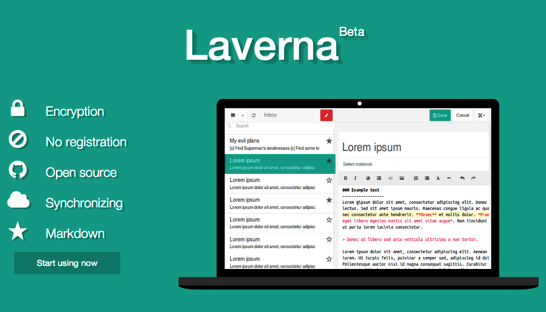
「Laverna」はブラウザで動かせるオープンソースのノートアプリです(GitHub)。
最近のノートアプリは、EvernoteやOneNoteなど、クラウドにデータを保存するタイプのアプリが多いですが、LavernaはJavaScriptで作られていて、ローカルストレージにデータを保存することができます。サーバーやユーザー登録も不要なので手軽に使い始めることができます。
Markdown対応で、暗号化も可能。タスク管理も行えます。Dropboxを使ったデータ同期も可能ということで、本格的に使い込むこともできそうです。
使ってみよう
ローカルで動かすこともできますが、デモで動作確認するのが手っ取り早いです。

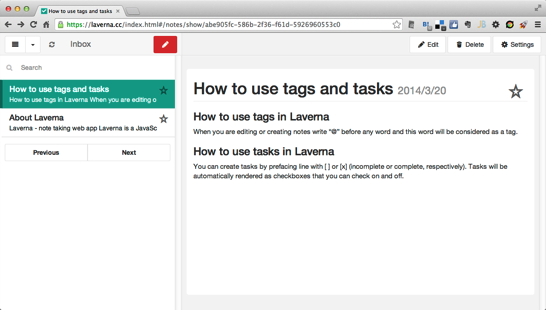
サイトトップの「Start using now」クリックすると、メイン画面が表示されます。左側がノート一覧。右側に内容が表示されるオーソドックスなレイアウトです。

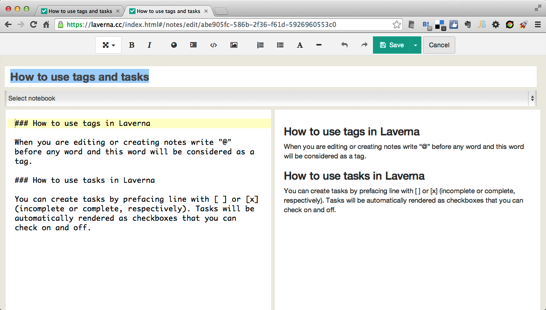
「Edit」をクリックすると編集画面に。左側が編集エリアで、右側がプレビュー画面です。
マークダウンを直接打ち込める他、ツールバーのアイコンを使うこともできます。結果はリアルタイムでプレビューされ分かりやすいです。「Save」で保存。「Cancel」ボタンを押すと前の画面に戻ります。

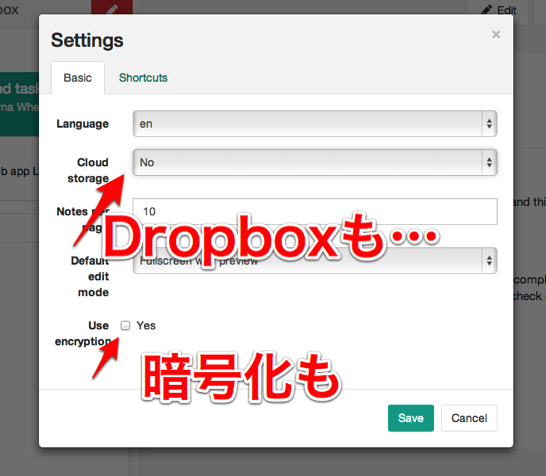
設定画面。データの保存先として「Dropbox」を選択することができます。「Use Encryption」にチェックを入れれば暗号化も。
インストール方法
Lavernaの醍醐味はやはりローカル環境にインストールできることでしょう。GitHubにある手順に従ってインストールすることができます。
- git clone git@github.com:Laverna/laverna.git
- npm install && bower install
- grunt build
npm、bower、gruntはあらかじめインストールしておいてください(インストールしていない以下で)。
- brew install node
- npm install -g bower
- npm install -g grunt-cli
cloneする場所はローカルのHTTPサーバーから表示できる場所が良いでしょう。例えば「http://localhost/laverna/dist」などのURLでアクセスすればデモと同じように使うことができます。
未完成な部分もあるけど潜在力はある
編集画面からキャンセルボタンで抜けるのが分かりづらかったり、手元で確認した限りではDropboxの同期がうまく動かないなど、未完成な部分もあるようです。
しかし、専用クライアントをインストールしなくても、ブラウザだけで使えるのは魅力的。ローカルストレージを使うので、めんどくさいデータベースの設定が不要なのもありがたいです。オープンソースソフトなので今後の発展に期待したいですね。