
元々GitHubのAtomエディタのために開発されたデスクトップアプリ作成用フレームワーク「Electron」。HTML/CSSといったWeb系技術を使って、クロスプラットフォームのデスクトップアプリを開発可能なため、多くの開発者の注目を集めています。
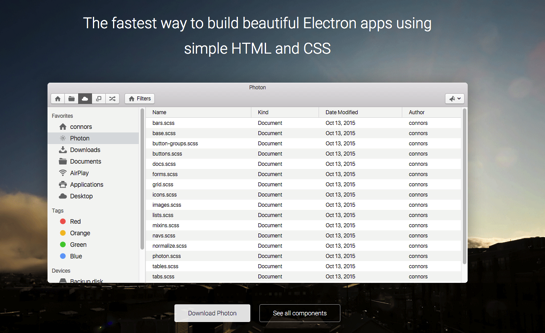
本日紹介する「Photon」は、このElectron用の便利なコンポーネントを多数収録したUIツールキットです(GitHub、Hacker News)。
ツールバー、タブ、ナビゲーション、リスト、ボタン、フォーム、テーブルといった、GUIアプリ作成に必要なさまざまなコンポーネントを、アプリケーションに素早く組み込むことができます。コンポーネントの見た目もOS X風でクールです。
以下ご紹介。
目次
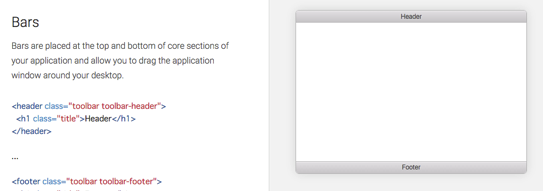
バー

ヘッダーとフッターを組み込むことができます。
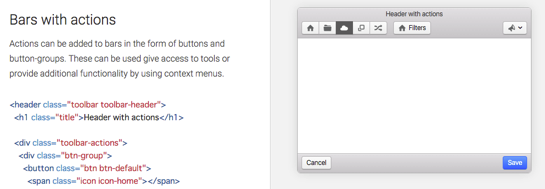
バーとアクション

バーにボタンを設置してアクションを定義することもできまうs.
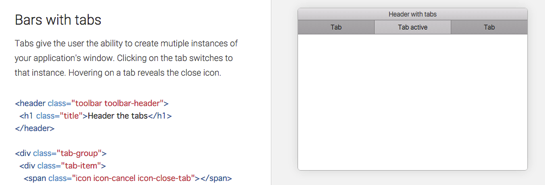
バーとタブ

タブを追加することもできます。
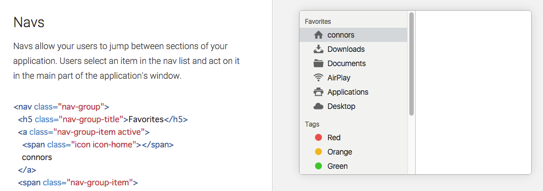
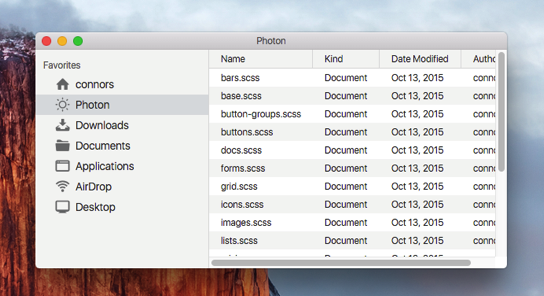
ナビゲーション

Finder風のナビゲーションを作ることもできます。
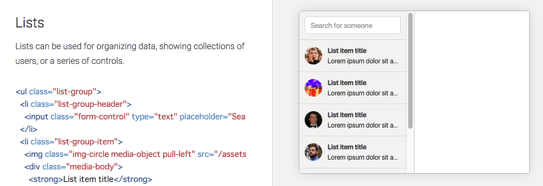
リスト

大量データの表示に必要不可欠なリストです。
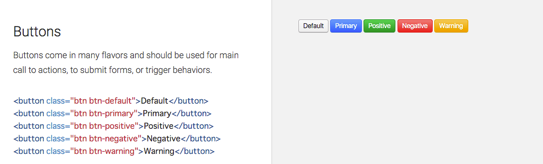
ボタン

ボタンサイズは、標準、ラージ、ミニから選択可能。
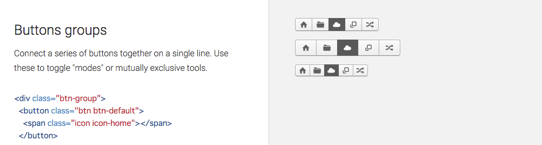
ボタングループ

ボタングループの定義もできます。
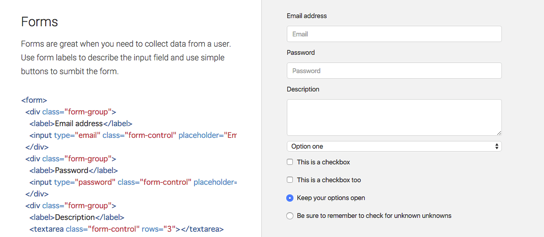
フォーム

さまざまな情報を入力できるフォームです。
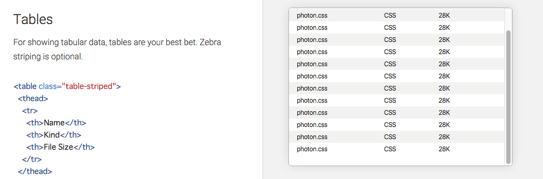
テーブル

こちらもデータの表示に欠かすことができないテーブルです。
スタート地点として便利そう
実際の開発方法はGitHubで説明されています。
git clone https://github.com/connors/photon.git cd photon npm install npm start
これでサンプルプログラムが起動します。

面倒なGUIの構築を効率化できるPhotonは、Electron開発者要チェックのツールキットだと思います。