
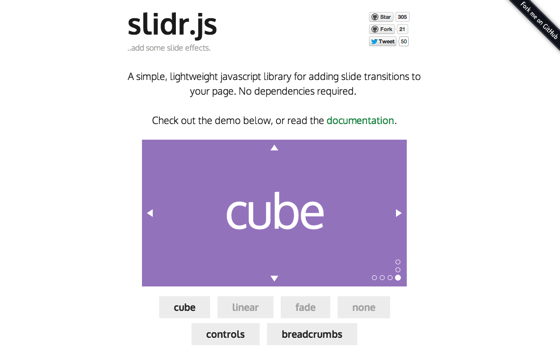
「slidr.js」はシンプルで軽量なJavaScriptライブラリ(GitHub)。inline / inline-block / block要素にお手軽にスライドエフェクトを追加することができます。Chrome 26 / Firefox 20 / Safari 5.1.7 / IE 10などで動くようです。
様々なエフェクト

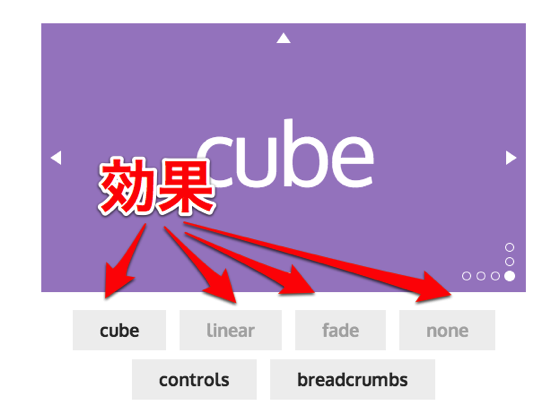
オンラインデモで実際に試してみることができます。スライドが遷移するときのアニメーション効果は以下のものを使うことができます。
- cube: 箱が回転するようなエフェクト。
- linear: スライドが横に移動するエフェクト。
- fade: フェードイン/フェードアウト。
- none: なし。
「controls」で矢印の表示位置の切り替え、「breadcrumbs」でパン屑リストの表示・非表示の切り替えができます。
スライドの作り方は以下の通り。data-slidr属性で名前を指定。
<ul id="slidr-ul" style="display: inline">
<li data-slidr="one">apple</li>
<li data-slidr="two">banana</li>
<li data-slidr="three">coconut</li>
</ul>
<div id="slidr-img" style="display: inline-block">
<img data-slidr="one" src="/static/images/apple.png">
<img data-slidr="two" src="/static/images/banana.png">
<img data-slidr="three" src="/static/images/coconut.png">
</div>
<div id="slidr-div" style="dislay: block">
<div data-slidr="one">apple</div>
<div data-slidr="two">banana</div>
<div data-slidr="three">coconut</div>
</div>次のように呼び出します。
slidr.create('slidr-ul').start();
ということで、覚えておけばどこかで使えるかもしれないスライドライブラリの紹介でした。