
「Maverix」はMacの現行OS「Mavericks」(綴りが違います)そっくりになることを目指して開発されているBootstrapテーマです(デモサイト)。ライセンスはMITライセンスです。
Maverixを使えば、Webアプリにネイティブ風のルック&フィールを導入することが可能で、AngularJS、jQuery、Flot、rangeslider.jsなども便利ライブラリもバンドルされています。説明によると、MacGap、Node-Webkit、Github Atom Shell、Adobe Brackets ShellのようなHTMLアプリコンテナーと組合せて使うと完璧とのこと。
そっくりのコントロール
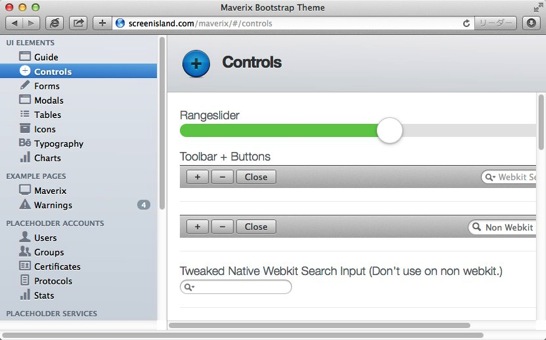
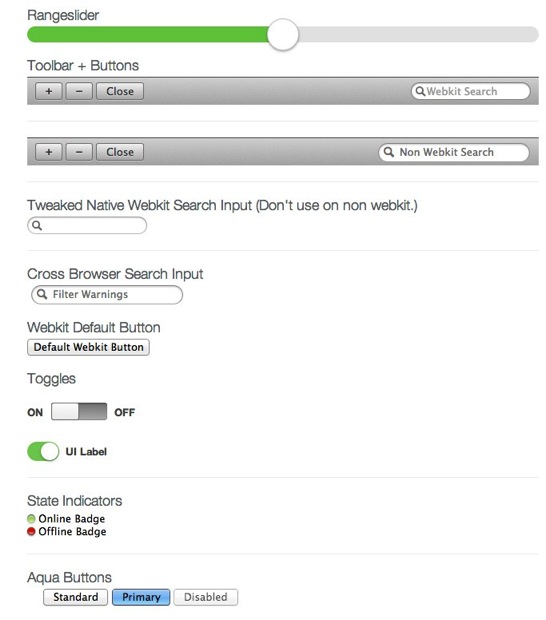
以下デモサイトから画面を抜粋してみました。

↑UIの部品はMavericksにそっくりです。

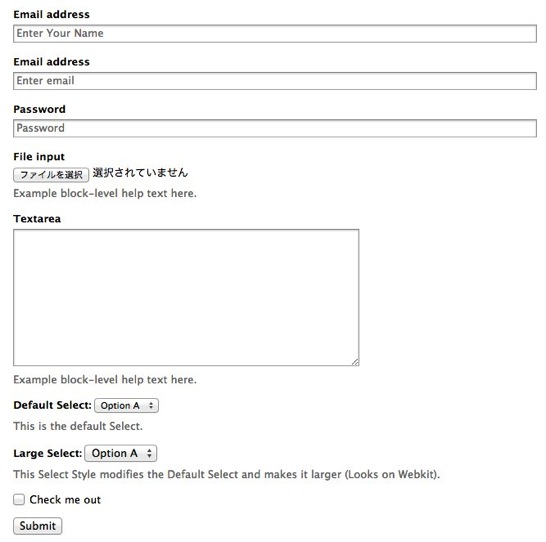
↑Form画面です。

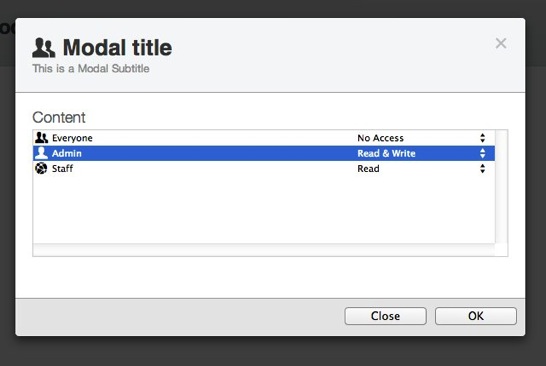
↑モーダル画面です。

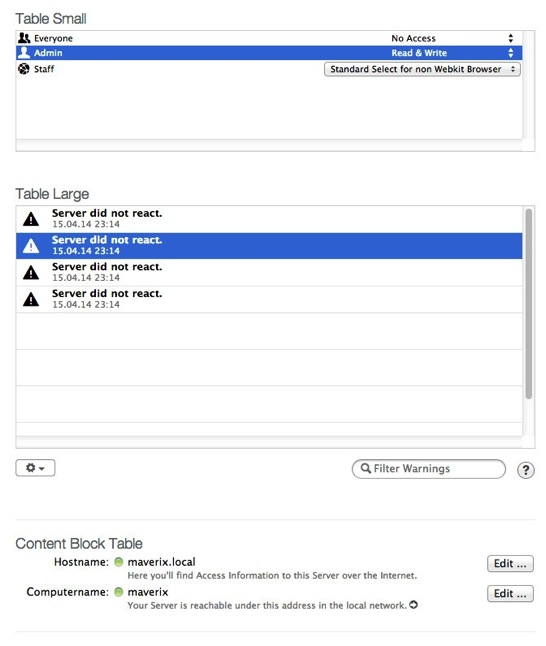
↑テーブルです。

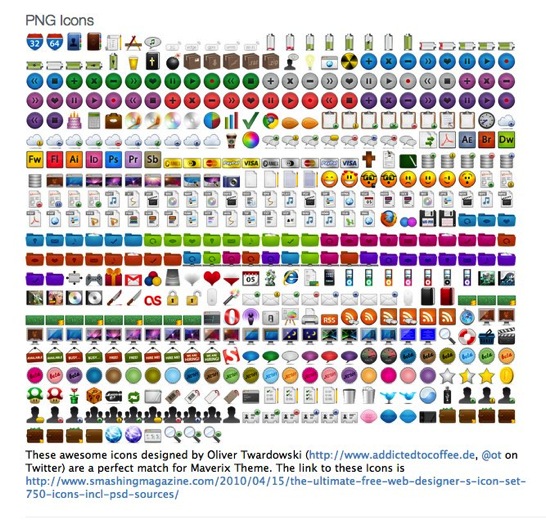
↑アイコン。

↑チャート。
まとめ
Maverixは、WebアプリをネイティブなOS Xアプリ風に見せるために開発されたもので、レンダリングエンジンはWebKitを第一に想定して開発されているとのこと。といっても他のブラウザで動かないわけではなく、Mac上のSafari / Firefox / Chrome ではテストされているようです。
普通にWebサイトで使ってももちろん良いのでしょうが、最近、node-webkitで、Web技術を使ってデスクトップアプリを開発することが流行っているので、そういう場面で使うと便利そうです。画面がそっくりになるので。